Sana Labs
Sana Labs is building the world's first artificial intelligence teacher to make personalized education accessible to everyone.
Phone Demo
Best viewed fullscreen on your smart phone
Challenge
I was asked to come up with what Sana could look like and how she might teach and interact with people on a more personal level. Joel, the founder was looking to create a demo application involving geometry so that he could show the product easily to investors and engineers.
Solution
The animations helped visualize how the app responds and what it would be like to interact with it. With these demos, Joel was able to successfully raise further investment to launch his company.
“Sander is perceptive, thoughtful, and can take big ideas and transform them into clear visual realities almost instantly. His work has played a key role in attracting world-class customers to our business as well as investors and employees.”
Approach
Initially Joel wanted to flush out 13 math courses to show what Sana could be like, but we eventually determined that this was a bit ambitious and unnecessary, as we could effectively communicate what we needed to show within three courses. This allowed me to focus more time and effort on those three to make them top shelf. Less is often more, particularly in this case, and we were able to get incredible results in the allocated timeframe.
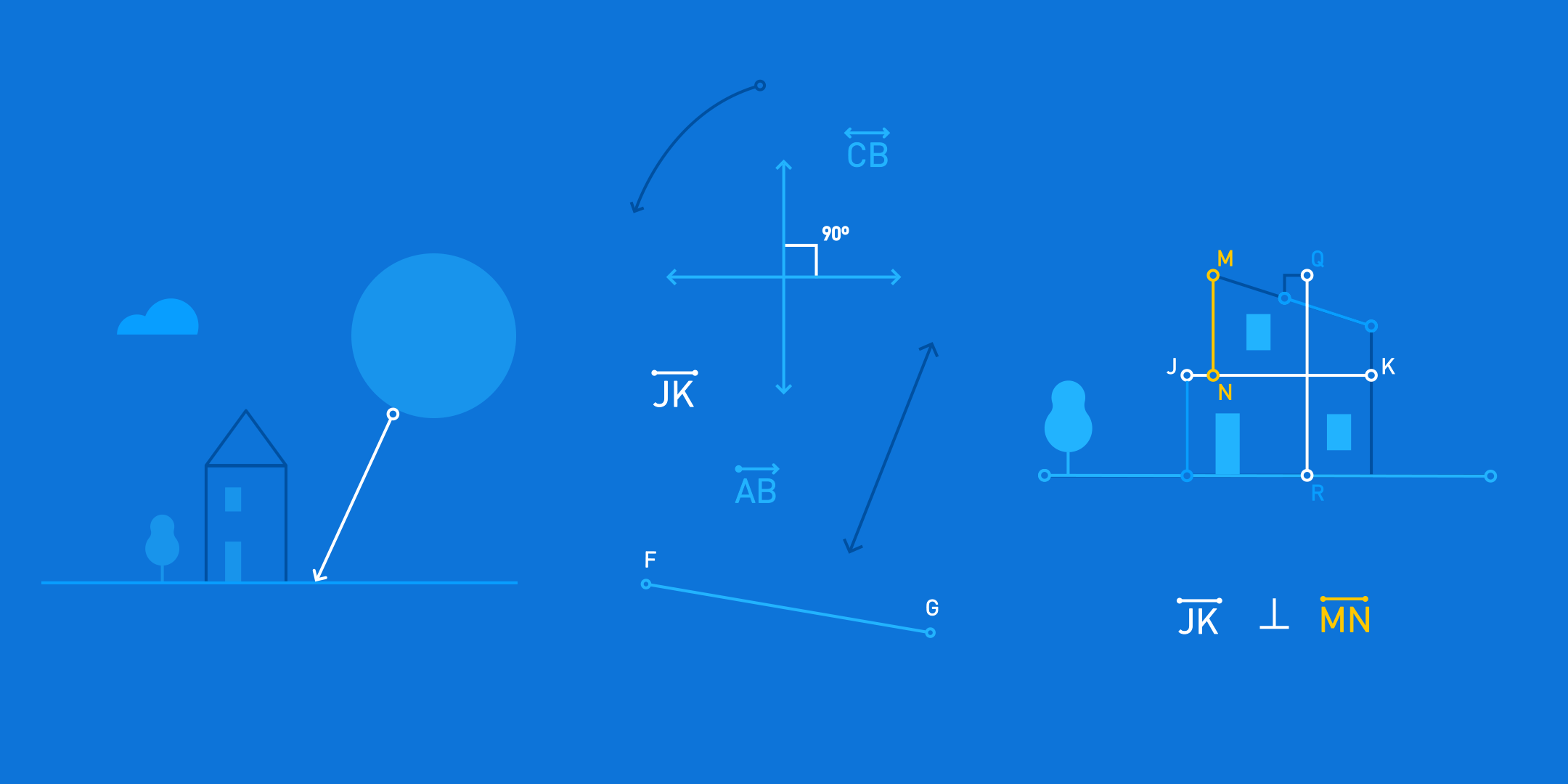
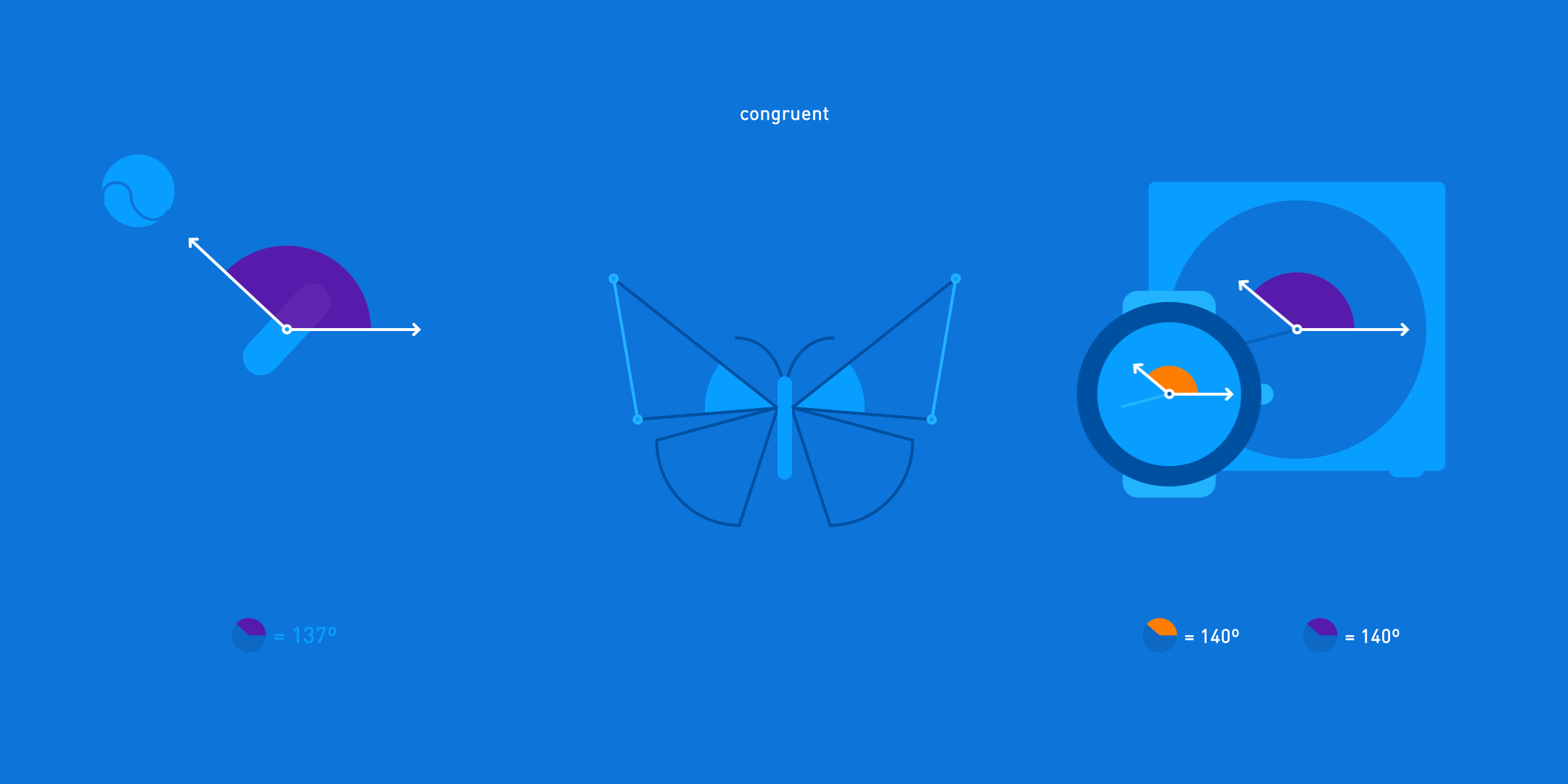
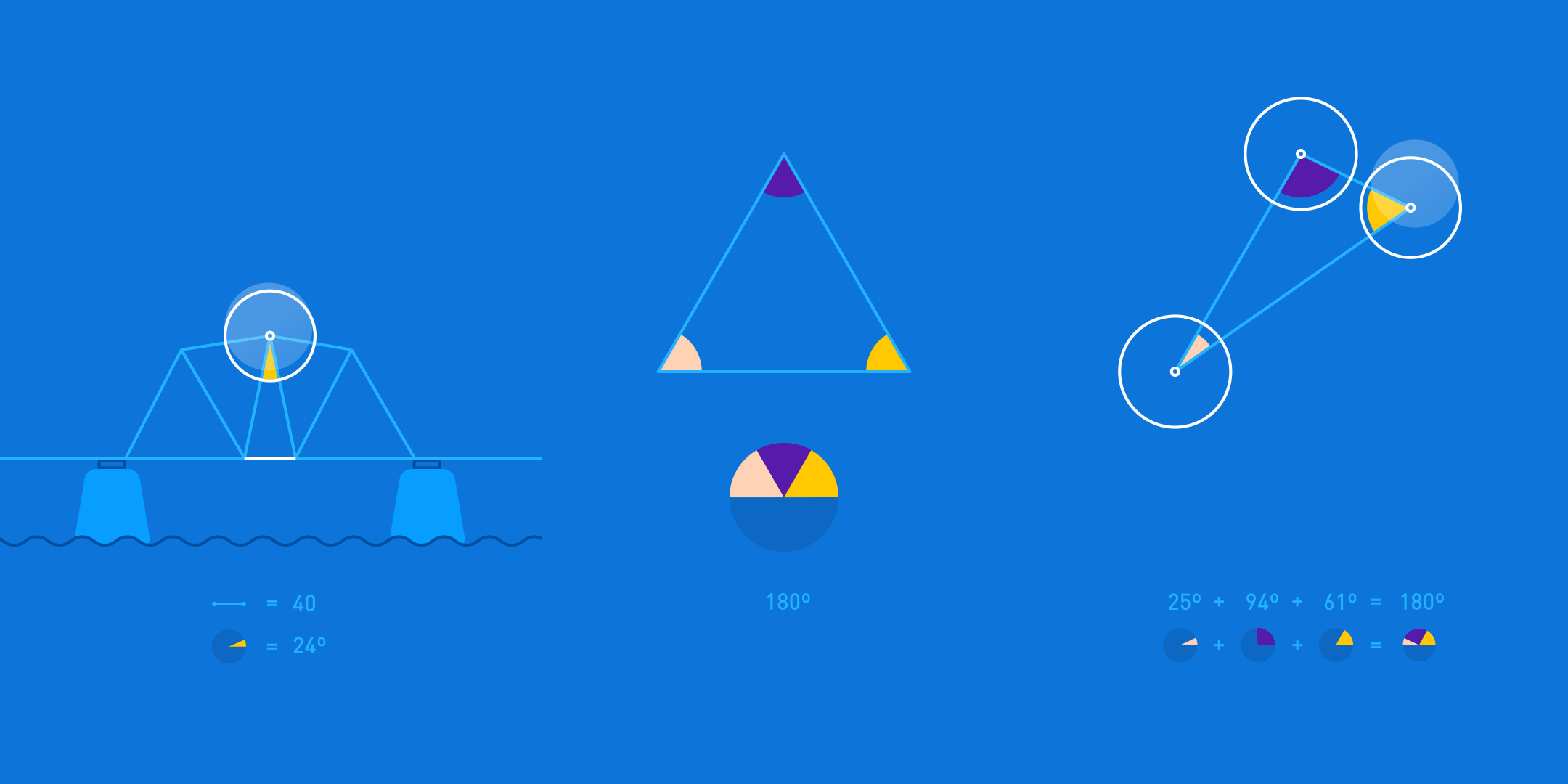
Three Animation courses covering the math basics, lines angles and triangles.
Given the scope of the project, we brought on motion graphics designer Justin Lawes to help design and animate the three math course, each written by Abigail Pillitteri. It was incredible working directly with Joel, as he not only deeply cares about the idea, but was also very involved through the entire process. Additionally, he trusted my design instincts and provided for a good, collaborative environment.
Design Frames for the three Math Courses
We also explored how other details worked like the menus, buttons and how Sana, the teacher’s voice, is visualized. These animations show the animation language for the interactive parts.
We also innovatively used color and icons (see interact video below) to help the user visualize mathematical relationships between objects. We also used examples that relate to the real world, which not only helps retain the information better, but also gives a sense as to how it is applied in actual scenarios.
Menu
Voice
Interact
All the demos were created to play full screen on any smartphone at a high frame rate so anyone can experience what it would be like having sana as a personal teacher in their hands.
We hired Wesley Slover from Sono Sanctus to provide original sound effects for the interactive parts to liven up the demos.
Visit sana.ai to learn more about this incredible team.
Services
Creative Direction, Creative Direction, Design, Animation
Credits
Creative Direction: Sander van Dijk
Design & Animation: Justin Lawes.
Math courses: Abigail Pillitteri
Sound Design: Sono Sanctus